Dans ce tuto nous allons modifier les deux boutons des miniatures des produits sur les pages d’accueil et sur les catégories.

Dans ce tutoriel nous allons modifier des fichiers css grâce à un éditeur de texte notepad++. Nous travaillons toujours sur une copie de notre thème.
N’hésitez pas à lire les prérequis des tutoriels si vous voulez plus d’information.
I Le bouton Ajouter au panier
Toutes les modifications dans ce tutoriel se font dans le fichier global.css. Voici le chemin:
votre dossier prestashop > themes > le nom de votre thème > css > global.css
Vers la ligne 5905
.button.ajax_add_to_cart_button {
font: 700 17px/21px Arial, Helvetica, sans-serif;
color: #fff; Couleur du texte
text-shadow: 1px 1px rgba(0, 0, 0, 0.2);
padding: 0;
border: 1px solid;
border-color: #0079b6 #006fa8 #012740 #006fa8; } Couleur de bordure chaque bordure (haut, droite, bas, gauche) est ciblée séparément.
.button.ajax_add_to_cart_button span {
border: 1px solid;
border-color: #06b2e6; C'est la couleur de la bordure
padding: 10px 14px;
display: block;
background: #009ad0; Paragraphe sur la couleur de fond et le dégradé
background: -moz-linear-gradient(top, #009ad0 0%, #007ab7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #009ad0), color-stop(100%, #007ab7));
background: -webkit-linear-gradient(top, #009ad0 0%, #007ab7 100%);
background: -o-linear-gradient(top, #009ad0 0%, #007ab7 100%);
background: -ms-linear-gradient(top, #009ad0 0%, #007ab7 100%);
background: linear-gradient(to bottom, #009ad0 0%, #007ab7 100%);
Le dernier bloc correspond à la configuration de la couleur du bouton qui à en fait un dégradé. Nous, on va faire simple en mettant une couleur unie. N’hésitez par à chercher un cours sur le CCS, il y en a d’excellents sur le net afin de créer votre propre dégradé. Nous allons supprimer la fin de paragraphe et simplement mettre une couleur orange #ff8c00 pour le fond et changer la couleur de bordure en un marron #800000, nous allons aussi mettre une couleur beige #FFF8DC pour le texte et une police cursive. J’en profite pour mettre un bord rond sur le bouton avec border-radius : 10px;
.button.ajax_add_to_cart_button {
font: 700 17px/21px cursive;
color: #FFF8DC;
text-shadow: 1px 1px rgba(0, 0, 0, 0.2);
padding: 0;
border: 1px solid;
border-color: #800000;
border-radius : 10px;}
.button.ajax_add_to_cart_button span {
border: 1px solid;
border-color: #800000;
padding: 10px 14px;
display: block;
background: #ff8c00;
border-radius : 10px;}
Pour les couleurs au passage de la souris c’est juste en dessous vers la ligne 5925
.button.ajax_add_to_cart_button:hover {
border-color: #01314e #004b74 #0079b6 #004b74; } Couleur de bordure au passage de la souris, chaque bordure (haut, droite, bas, gauche) est ciblée séparément
.button.ajax_add_to_cart_button:hover span {
filter: none;
background: #0084bf; }Couleur de fond au passage de la souris
Nous allons inverser les couleurs, mettre un fond marron #800000 et une bordure orange #ff8c00
.button.ajax_add_to_cart_button:hover {
border-color: #ff8c00; }
.button.ajax_add_to_cart_button:hover span {
filter: none;
background: #800000; }
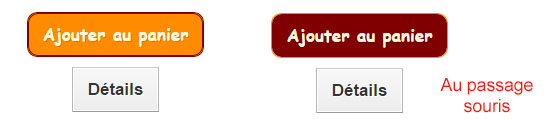
Voila ce que vous devez obtenir :

II Le bouton détails
Vers la ligne 5930
.button.lnk_view {
font: 700 17px/21px Arial, Helvetica, sans-serif;
color: #333; Couleur du texte
text-shadow: 1px 1px white;
padding: 0;
border: 1px solid;
border-color: #cacaca #b7b7b7 #9a9a9a #b7b7b7; Couleur de la bordure}
.button.lnk_view span {
border: 1px solid;
border-color: #fff;Couleur de la bordure
padding: 10px 14px;
display: block;
background: #f7f7f7;Couleur de fond suivit du dégradé
background: -moz-linear-gradient(top, #f7f7f7 0%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f7f7f7), color-stop(100%, #ededed));
background: -webkit-linear-gradient(top, #f7f7f7 0%, #ededed 100%);
background: -o-linear-gradient(top, #f7f7f7 0%, #ededed 100%);
background: -ms-linear-gradient(top, #f7f7f7 0%, #ededed 100%);
background: linear-gradient(to bottom, #f7f7f7 0%, #ededed 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f7f7f7', endColorstr='#ededed',GradientType=0); }
.button.lnk_view:hover {
border-color: #9e9e9e #9e9e9e #c8c8c8 #9e9e9e; }Couleur de la bordure
.button.lnk_view:hover span {
filter: none;
background: #e7e7e7; }Couleur de fond au passage de la souris
On va faire comme pour le bouton ajouter au panier mais en inversant les couleurs, marron pour le fond avec une bordure orange et orange pour le fond avec une bordure marron au passage de la souris, avec un texte en beige. On en profite pour refaire une bordure arrondi. On change aussi la police pour une police cursive. Je supprime la ligne text-shadow: 1px 1px white; qui correspond à une ombre sur le texte et que je trouve disgracieuse.
.button.lnk_view {
font: 700 17px/21px cursive;
color: #FFF8DC;
padding: 0;
border: 1px solid;
border-color: #ff8c00;
border-radius : 10px;}
.button.lnk_view span {
border: 1px solid;
border-color: #ff8c00;
padding: 10px 14px;
display: block;
background: #800000;
border-radius : 10px;
}
.button.lnk_view:hover {
border-color: #800000; }
.button.lnk_view:hover span {
filter: none;
background: #ff8c00; }
Voila ce que vous devez obtenir


Pile ce que je cherchais !
Je file essayer…
Merci 🙂
Vous avez beaucoup de chance car vous avez eu la primeur du tutoriel à cause d’une erreur dans la maintenance 🙂 normalement les tutoriels seront en ligne d’ici une 15e de jour 🙂
Merci beaucoup pour l’aide, pourriez-vous aussi faire un tuto pour changer la couleur du « ajouter au panier » mais dans la fiche produit ? Merci
Bonjour,
Je vais faire un tuto spécialement sur ca.
Bonne journée
Bonjour, avez vous fais le tuto sur comment changer la couleur du bouton « ajouter au panier » dans la fiche produit ? si non sur quel ligne peut on faire ce changement ?
Merci beaucoup,
Bonne journée
le bouton ajouter au panier désactiver et je voulais l’activer svp comment dois-je faire??
Bonjour,
Le module doit être désactivé, il faut le réactiver.
Bonne soirée
Bonjour,
Je ne sais pas si je suis sur le bon thème, mais voici ma question.
Je souhaite changer les mots « Ajouter au panier » sur un article et mettre à la place « S’inscrire pour télécharger « , car c’est un produit dématérialisé. Avez-vous fait un tuto sur le sujet?
Par avance merci
Sébastien