Tutoriel mis à jour pour prestashop 1.7.8
Le tutoriel existe aussi en vidéos en bas de page
Modifier l’apparence de votre site Prestashop 1.7 : changer les fonds, mettre une image ou un fond coloré

I Editeur de texte
Pour modifier les fond, il faudra modifier le code CSS. Pour cela nous avons besoin d’un éditeur de texte par exemple notepad ++, un éditeur de texte gratuit et très bien fait.
Rendez-vous sur le site de notepad et téléchargez la dernière version notepad ++
Vous pouvez aussi suivre notre tutoriel sur comment installer notepad++
II Votre thème
Copie du thème
On va travailler sur une copie du thème pour toujours garder une sauvegarde de l’original.Si vous ne l’avez pas déja fait, suivez notre tutoriel : Faire une copie de son thème prestashop 1.7
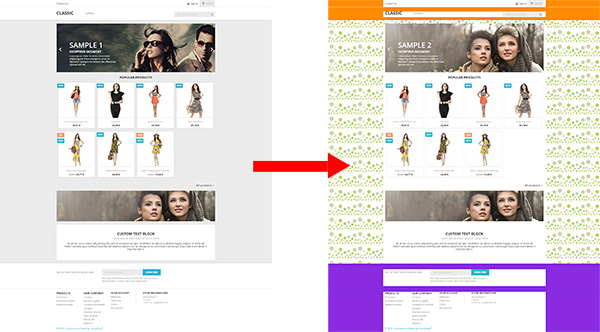
 III Changer les fonds
III Changer les fonds
Le fond de votre site se compose de trois parties :
- Le haut de page (header) 1
- Le centre 2
- La bas de page (footer) 3
Nous allons voir, zone par zone comment modifier le fond, puis nous verrons comment modifier la page en entier.
1 Modifier le fond du header
Le CSS de cette couleur de header est sur plusieurs fichiers, ce n’est pas l’idéal, il faut donc d’abord supprimer certains styles.
1.1 Modifier les style dans le module PS_Searchbar
Dans cette version 1.7.8 une partie du CSS du header est dans un module (c’est pas logique mais c’est comme ca :-). Dans le dossier module faite une copie du dossier PS_Searchbar et coller le dans le dossier module de votre thème. Cela permet de modifier le module mais sans toucher au coeur.


Dans le dossier copié, supprimer tous les fichiers sauf ps_searchbar.css, car on ne va modifer que le CSS de ce module.
Ouvrer ce fichier (ps_searchbar.css) avec l’éditeur de texte et supprimer les 3 premieres lignes :
#header, #header .header-top {
background-color: white;
}
1.2 Modifier le style du header dans le fichier « général »
Dans le dossier du thème classic (theme livré avec prestshop 1.7, ouvrez le dossier assets, puis le dossier css, puis ouvrez le fichier theme.css avec votre éditeur de texte.

Depuis la version 1.7.0.4 le fichier css est compressé, donc tous les éléments apparaissent sur une ligne. Il faut décompresser le fichier pour pouvoir travailler dessus, en utilisant un site de décompression comme :
Modifier le fichier theme.css est la méthode la plus simple, mais n’est pas la meilleure pratique en

Remplacer le fichier par celui téléchargé
(dans le Ouvrez le fichier theme.css avec votre éditeur de texte.
A la ligne 11123 touvez le bloc :
#header {
position: relative;
z-index: 999;
color: #7a7a7a;
background: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.11);
}
La ligne « background : #fff; » représente la couleur de fond. Pour changer cette couleur, remplacez white par une valeur hexadécimale composée de 6 chiffres (sans espace) précédés d’un dièse.
Vous pouvez trouver les valeurs hexadécimales à l’adresse suivante dans la colonne du milieu:
Prenons un orange clair #F4A460, remplaçons sa valeur.
background: #F4A460;
Enregistrez votre fichier, voila ce que vous devez obtenir.

Si cela ne fonctionne pas videz votre cache navigateur et le cache prestashop.
Vous souhaitez peut être mettre une image plutôt, dans ce cas placez votre image dans le dossier img du dossier asset et remplacez la couleur par l’url de votre image.
background-image: url(‘../img/nomdevotreimage.jpg’);
Moi j’ai choisit des cercles, voila ce que j’obtiens :

2 Modifier le fond du contenu
Toujours dans le fichier theme.css, ligne 11298 repèrez le bloc :
#wrapper {
padding-top: 1.563rem;
background: #f6f6f6;
}
Nous allons changer la deuxième ligne, je vais choisir un vert :
background: #98FB98;
Voila ce que vous devez obtenir :

La aussi vous pouvez mettre une image, si je reprend l’image de mes cercles :
Background-image: url('../img/nomdevotreimage.jpg');
Voila ce que j’obtiens :

3 Modifier le fond du footer
Toujours dans le fichier theme.css, ligne 10610 repèrez le bloc :
#footer {
padding-top: 2.5rem; }
Nous allons rajouter une ligne, pour indiquer notre couleur, je choisie du rose :
#footer {
background : #FFC0CB;
padding-top: 2.5rem; }
Voila ce que j’obtiens :

La aussi vous pouvez mettre une image, si je reprend l’image de mes cercles :
#footer {
Background-image: url('../img/nomdevotreimage.jpg');
padding-top: 2.5rem; }
Voici ce que j’obtiens :

4 Modifier le fond de toute la page
Pour cela nous allons reprendre tous les éléments de ce tuto :
A la ligne 11124, repérer le paragraphe :
#header {
position: relative;
z-index: 999;
color: #7a7a7a;
background: #fff;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 11%);
}
Et supprimer la ligne
background: #fff;
A la ligne 11299 repèrez le bloc :
#wrapper {
padding-top: 1.563rem;
background: #f6f6f6;
}
et supprimer la ligne
background: #f6f6f6;
Si vous avez mis une couleur sur le footer, supprimer-la.
Puis à la ligne 6396 repèrer le bloc :
body {
font-family: Manrope, sans-serif;
font-size: 1rem;
line-height: 1.25em;
color: #232323;
direction: ltr;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Et rajouter votre couleur, moi je vais choisir un marron:
body {
background : #800000;
font-family: Manrope, sans-serif;
font-size: 1rem;
line-height: 1.25em;
color: #232323;
direction: ltr;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Voila ce que j’obtiens :

Et la aussi bien entendu on peut mettre une image :
body {
Background-image: url('../img/nomdevotreimage.jpg');
font-family: Manrope, sans-serif;
font-size: 1rem;
line-height: 1.25em;
color: #232323;
direction: ltr;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Voila ce que l’on obtiens :

Mais vous avez peux etre envie que le fond du centre soit blanc, histoire que les éléments soient un peu plus lisible, dans ce cas, rendez-vous à la ligne 741 repèrer le bloc :
.container {
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px; }
Et rajouter une ligne ;
.container {
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
background : white;
}
Tout les conteneur vont devenir blanc :
Voici ce que vous allez obtenir :



bonjour je n’arrive pas a changer le fond du header j’ai vidé le cache sur presta et sur le navigateur rien ne change ….je fais exactement comme dans le tuto mais je n’y arrive pas pouvez vous m’aidé svp merci
Bonjour,
Vous faites bien les modifications dans le bon fichiers ?
Vous avez vidé le cache prestashop et le cache navigateur ?
Donnez-moi l’adresse du site pour que je regarde.
Bonne journée
Bonjour, je cherche à modifier le texte du footer « Ecommerce software by prestashop » sous Prestashop 1.7, j’ai changé le texte dans plusieurs fichiers footer.tpl, mais ça ne le change pas.
S’il-vous-plaît auriez-vous la solution ?
Merci beaucoup.
Moore
Bonjour,
C’est bien dans le footer.tpl qu’il faut modifier la ligne, avez vous vidé les caches navigateur et prestashop ?
Merci pour ce tuto très clair et efficace !
bonjour
je viens d’installer prestashop 1.7
dans themes>classic>assets>css>theme.css
je récupère ma feuille de style « theme.css » qui est minifiée. Je l’ai déminifiée (afin de la modifier) et remplacée sur mon serveur mais il ne charge aucune feuille de style.
lorsque je remets la minifée, cela refonctionne.
Y a-il qq chose à ajouter lorsqu’on dé-minifie ?
Bonjour,
Normalement non, mais je suis étonnée, je n’ai pas vu de feuille de style en min, c’est sur quelle version de prestashop 1.7 ?
bonjour
comment fait on pour « deminifier »?
c’est probablement la solution à mon problème
merci
Bonjour,
Effectivement depuis la 1.7.0.4 le fichier est minifier, il faut le deminifier avec un outil comme :
http://mrcoles.com/blog/css-unminify/
Bonjour, quand je deminifie la css elle n’est plus prise en compte (version 1.7.0.4), comment faire ? merci
Bonjour,
La version 1.7.0.5 règle le problème et on peux déminifier.
Bonsoir,
je souhaite modifier le thème « classic » en suivant le tutoriel j’arrive à editer fichier theme.css.
Il n’a pas du tout le contenu que vous iondiqué. A la place
j’ai une liste de paramétrage de . Bootstrap-touchspin
merci de votre aide
Ph
Bonjour, le fichier est trés long et commence effectivement par :
/*
* Bootstrap TouchSpin – v3.1.1
Il faut aller aux lignes indiquées dans le tutoriel.
Bonne journée
Merci de cette réponse, malheureusement le fichier ne se présente pas comme indiqué.
il s’agit de la version 4.0.0 du bootstrap. avec deux lignes de commande très longues mais horizontales. Je ne trouve donc pas de ref de ligne de programme.
merci de votre aide
Bonjour,
Effectivement depuis la 1.7.0.4 le fichier est minifier, il faut le deminifier avec un outil comme :
http://mrcoles.com/blog/css-unminify/
Bonjour,
J’aimerai savoir comment on fait pour enlever le liens bleue prestashop en bas du footer?
Merci pour votre aide
Bonjour,
J’ai fait un petit tuto, n’hésitez pas à me dire si ca vous a aidé.
Tuto ici
Bonne journée
Bonjour,
le tuto n’est plus actu?
J’ai fait les modifs,vide le cache BO et navigateur,rien ne change.
Merci de votre aide
Bonjour,
Le tuto est toujours d’actualité, avez vous vidé le cache navigateur et le cache prestashop ?
j’ai un problème dans le footer quand on clique sur un lien de Nos Produits
Promotions
Nouveaux produits
Meilleures ventes
Il’y a une colonne qui aparait à la fin, au dessous de © 2017 – Ecommerce software by PrestaShop™ .
Bonjour,
Je ne vois pas de quelle colonne vous parlez sur votre site, lorsque je clique sur les trois lien, rien ne change en bas de page.
Cordialement
Bonjour, je tente depuis quelques heures d’ ‘unminifier’ le css de mon theme en vain, je m’explique :
J’arrive bien a unminifier le fichier css mais cela casse le style !
J’ai fini par telecharger votre fichier et l utiliser comme fichier de style, la ca marche MAIS (certainement a cause d’un probleme de version- j’ai la 1.7.1.1) certaines demandes de fontes recoivent un beau 404.
Bref, s’il y a un ‘secret’ de la deminification (pas beaucoup plus joli que la version anglaise 🙂 ) pouvez vous me le donner ?
QUELLES SONT LES DIMENSIONS DE l’image de fond pour le header/contenu/FOOTER..
ET IDÉALEMENT AUSSI au cas ou POUR TOUTE LA PAGE..
car sans les dims exacts l’image n’est pas entière ou répétéE… pas très beau esthétiquement..
ET Y’A T IL UNE AUTRE LIGNE a visiter pour que tout soit en harmonie dims et image..merci pour votre reponse.
Bonjour,
Il n’a pas vraiment de dimension, car l’image doit s’adapter à la largeur de l’écran, il vaud mieux mettre une image répétable.
Bonjour,
J’ai eu moi même un soucis, ça ne marchait pas, j’ai recompressé avec ce site :
http://www.supportduweb.com/compresseur-code-css-vitesse-chargement-size-fichier-compacter-minifier-css-code-design-source-compiler-style.html
et maintenant ça marche.
Et sur ma version de prestashop 1.7.1.1 les lignes ne sont pas les memes, moi c’est
8082 pour le header, 8217 pour le fond, 8274 pour le footer.
Encore un grand merci pour ce tuto et ce partage ! ça m’a beaucoup aidé !
Merci pour ce tuto complet et facile
Bonjour,
Super tuto, vraiment bien fait.
Cependant, j’ai un bon problème qui ne souhaite pas se résoudre :p
Lorsque je modifie le fond de mon site, dans le wrapper, avec une image, je met donc l’image sur mon stockage ovh où est présent les fichiers de configuration de mon site.
Cela à l’air de fonctionner, cependant, lorsque je recharge la page d’accueil de mon site, celui ci me demande le mot de passe d’accès à mon stockage FTP.
Aurais tu une solution ?
Merci à toi.
Bonjour,
L’image doit être dans le thème, dans le dossier img.
Bonne journée
Bonjour, merci beaucoup pour toutes ces infos 🙂
Du coup j’ai tenté de faire votre méthode dans le fichier thème.css pour mettre le fond de mon site (en ligne) en blanc mais aucune modification ne se fait sur mon site. Le fond reste inchangé bien que j’ai enregistré la nouvelle règle dans le thème.css et vidée tout les caches ( navigateurs et prestashop). J’ai aussi regardé sur un autre ordinateur
J’espère que vous pourrez m’aiguiller sur ce problème, j’ai la version 1.7.2.4 de prestashop
Merci d’avance et encore merci pour tout vos tutos ils sont top !!
Audrey
Bonjour,
Merci pour vos commentaires sur mes tutos.
Quand une modification CSS ne fonctionne pas, c’est soit qu’elle n’a pas été faite au bon endroit ou correctement, soit que les caches ne sont pas vidé soit que c’est pas le bon fichier que vous avez modifié. Avez vous une url pour que je regarde (je n’afficherai pas)?
Bonne journée
Bonjour,
Merci pour ce tuto très clair et efficace, bravo pour vos explications claire et ordonnée.
Cordialement
Salva
Bonjour,
D’abord merci pour le tuto.
Ma question: Je fonctionne en ftp et dans mon dossier asset il n’y a pas de dossier « img »…
Dois-je le créé ?
Merci,
Oui si le dossier n’existe pas vous pouvez le créer.
Bonne soirée
Le ftp va reconnaître un dossier « img » et va savoir que c’est ici qu’il faut aller chercher les images pour le background ?
Merci pour votre réactivité
Oui car vous lui indiquez le chemin par : url(‘../img/nomdevotreimage.jpg’);
Bonne journée
bonjour je fait toute les manip comme indiquer pour ajouter une image de fond mais cela de marche pas 🙁
pouvais vous m’aider ?
sachan que je suis deja sur un de vos theme ( pinkweb )
merci pas avance
j’ai reussi merci pour votre tuto <3
Bonjour avez vous vidé les caches ?
Bonjour,
Votre tuto est super merci.
Je débute complètement dans prestashop et la programmation en générale et je m’arrache les cheveux. Tout parait su simple quand vous le faites HIHIHI
A lors voilà mon problème : J’ai bien décompressé mon fichier CSS (que j’ai eu du mal à trouver lol); j’ai remis le tout sur plusieurs lignes comme vous grâce à votre lien, j’ai ensuite copié sur notepad++, j’ai trouvé la ligne où apporter les modifications pour changer le fond du header mais ensuite vous dites : enregistrez, videz le cache et regardez la modif ok mais où enregistré ce nouveau code ? Sur mon FTP, le fichier est zippé, je ne comprends pas 🙁 Désolée je suis vraiment novice. Merci par avance pour votre réponse, Alexandra
Bonjour, Le fichier n’est pas zippé normalement. Vous l’enregistrez et vous le renvoyez sur le serveur par le ftp. Vous pouvez le renvoyer, voir si ca marche et le reminifier si vous voulez.
Pouvez vous m’expliquer comment faire pour renvoyer le fichier modifier sur le FTP ? J’ai installé Filezilla.
Quand je me mets dessus je retrouve le fichier modifié mais comment dois je le nommer ? Je suis vraiment désolée, mes questions doivent vous paraître stupides 🙁
L’idée c’est de prendre le fichier en ligne, vous le téléchargez sur votre ordinateur. Vous le modifiez et vous le renvoyez en ligne. Du coup il remplace le fichier d’origine. N’oubliez pas de faire une copie avant au cas ou.
Bonjour,
j’ai enfin réussi à modifier la couleur de fond de mon header et de mon footer grâce à vous, d’ailleurs je vous dois boien plus que ça car c’est vous qui m’avez permis de comprendre Filezilla et beaucoup d’autres choses donc je vous en remercie 😉
J’ao encore un petit souci, c’est que le haut du header où est noté « contactez nous », « connexion » et « panier » reste dans une autre couleur même si je change la ligne 7930 de theme.css. Avez vous une idée pour que je puisse le modifier ?
Bonjour,
j’ai enfin réussi à modifier la couleur de fond de mon header et de mon footer grâce à vous, d’ailleurs je vous dois bien plus que ça car c’est vous qui m’avez permis de comprendre Filezilla et beaucoup d’autres choses donc je vous en remercie 😉
J’ai encore un petit souci, c’est que le haut du header où est noté « contactez nous », « connexion » et « panier » reste d’une autre couleur même si je change la ligne 7930 de theme.css. Avez vous une idée pour que je puisse le modifier ?
c’est bon j’ai trouver 😉
Il fallait modifier la ligne 7944
Je vais devenir une pro grâce à vous 😉
Bonjour comment faire avec un thème enfant cela ne fonctionne pas.
Nous vendons des tickets d’intervention, n’hésitez pas à nous contacter et nous réglerons votre problème avec plaisir.
Bonjour,
Je suis en 1.7.5.1 et le theme.css ne fait « que » 6321 lignes, sans référence à #wrapper ni à #footer…
Est ce que cela a été déplacé dans un autre css?
Pris une autre appellation??
ou est ce absent par défaut?
Merci
Désolé, la copie du contenu du fichier css était tronquée via notepad++ …
Il faut rechercher le sélecteur.
Bonjour,
J’ai utilisé votre tuto, qui est bien fait,en local, avec la dernière version de Prestashop_1.7.6.7.
J’ai installé une image dans le header,et celle-ci n’est pas responsive. Test avec Firefox.
Avez-vous une solution.
D’autre part, il est dommage qu’on ne puisse pas attribuer une couleur différente aux Header en fonction des catégories. C’est une chose que je faisais sur Joomla.
Cordialement.
salut, merci pour les infos, a cette date ton unminify pose probleme avec le theme.css , il vaut mieux utiliser celui ci :
https://unminify.com/
Merci pour le partage
Bonjour
Si je mets le fond gris foncé, comment puis modifier la couleurs de la police pour que ce soit visible.
Merci de votre aide
Il y a beaucoup de polices à changer il faut identifier chaque texte que vous souhaitez changer pour les modifier en CSS.
Bonjour,
je pense avoir suivi à la lettre votre tuto, mais rien ne se passe…
les n° de ligne de codes ne correspondent pas entre votre css de démo et mon css, mais les lignes oui.
Pour un background de la page globale, j’ai aussi essayé les couleurs sans résultat, version presta 1.7.6.7
site en création: https://izi-group.fr/izigalery/
Merci pour votre réponse
Cordialement,
Christian Peres
Bonjour effectivement c’est toujours un peu compliqué car les version change souvent. Je vais refaire une série de tutoriels sur la 1.7.7
Bonjour, après quelques tâtonnement, j’ai réussi sans problème à modifier et customiser le thème de ma boutique, cependant, et que je m’en explique, je fais un site pour une boutique bio, une épicerie, j’ai donc plusieurs catégories et sous catégories pour classer les produits, et mon idée serait de mettre un fond de page différent pour chaque catégorie et sous catégorie, ainsi que changer l’image de fond du petit encart présent avec l’icône de catégorie, ceci afin de vraiment personnaliser mon site, car cette méthode même si elle permet déjà de donner un peu de vie a un site, propose la même image pour toutes les pages, alors si quelqu’un avait un bout de code la dessus, je ne ferai que partager ensuite…merci d’avance..
Bonjour, ce n’est pas si simple, il va valoir créer toutes conditionnelles sur la page catégorie ou injecter la variable du nom de la catégorie pour pouvoir la styliser.
j’ai compris que c’etait faisable selon l’ ID de la categorie et qu’effectivement bon nombre de personnes ont plus ou moins posé la question sur divers forums sans qu’il y ait vraiment de reponse.
Il existe des modules pour cela, mais je trouve cela plus interessant de connaitre son site a la racine et de pouvoir en modifier les elements par quelques lignes de codes, l’epode du TO7 et du MO5 a l’ecole on on taper des lignes de code pour faire des dessins, meme si là, le contexte est different.
Il y a donc un défi pour quelqu’un sur cette planete de nous trouver la formule magique pour decanter cette affaire..
je suivrai le topic regulierement pour voir si y’ des reponses a tout ca, merci pour votre reponse et bon week end
Ce n’est pas vraiment un défi mais un travail. Le vrai défi est pour vous de trouver quelqu’un qui accepte de travailler gratuitement.
En revanche je vous ferai cela avec plaisir contre la juste rémunération de mon savoir et de mon travail 🙂
Bonjour,
je n’arrive pas à trouver mon thème exporté, il est noté bien exporté mais je ne sais pas où le retrouver.
Cordialement
Bonjour, est ce que votre site est en ligne ? Vous avez récupèré le thème par ftp ?