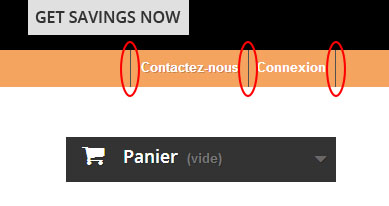
Modifier l’apparence de votre site Prestashop 1.6 : le menu du header avec les éléments connexion et contactez-nous
Dans ce tutoriel, nous allons voir comment changer la couleur du menu du header (en haut), ainsi que les bordures et les couleurs au survol de la souris.

Editeur de texte
- Pour modifier les fond, il faudra modifier le code CSS. Pour cela nous avons besoin d’un éditeur de texte par exemple notepad ++, un éditeur de texte gratuit et très bien fait.
- Rendez-vous sur le site de notepad et téléchargez la dernière version notepad ++
- Vous pouvez aussi suivre notre tutoriel sur comment installer notepad++
Votre thème
Copie du thème
On va travailler sur une copie du thème pour toujours garder une sauvegarde de l’original.Si vous ne l’avez pas déja fait, suivez notre tutoriel : Faire une copie de son thème prestashop 1.6
Le fichier global.css
Ouvrez le dossier de votre thème, trouvez le dossier CSS à l’intérieur, ouvrez le fichier global avec notepad++.

Changez le fond du menu haut
Descendez jusqu’à la ligne 5280 (si vous n’avez jamais modifié le fichier) dans le bloc : header .nav

La ligne « background: #333333; » représente la couleur de fond. Pour changer cette couleur, remplacez #333333 par une valeur hexadécimale composée de 6 chiffres (sans espace) précédés d’un dièse.
Vous pouvez trouver les valeurs hexadécimales à l’adresse suivante dans la colonne du milieu:
Prenons un orange clair #F4A460, remplaçons sa valeur.

Admirez le résultat en vous rendant sur votre site. Voici le résultat :

Modifier les bordures des liens
A côté de chaque lien, il y a une bordure gris foncé, nous allons modifier cette couleur.

Pour cela, nous allons ouvrir deux fichiers css que nous n’avons encore jamais encore utilisé : blockuserinfo.css et blockcontact.css
blockcontact.css
Ouvrez le fichier blockcontact.css, voici le chemin :
votre dossier prestashop > themes > le nom de la copie de votre thème (test pour nous) > css > modules > blockcontact > blockcontact.css
Allez à la ligne 18 et modifiez la valeur de la couleur. Moi je remplace #515151 par #800000 pour avoir un marron foncé.

blockuserinfo.css
Ouvrez le fichier blockuserinfo.css, voici le chemin :
votre dossier prestashop > themes > le nom de la copie de votre thème (test pour nous) > css > modules > blockuserinfo > blockuserinfo.css
Allez à la ligne 3 et 4 et modifiez la valeur de la couleur. Moi je remplace #515151 par #800000 pour avoir un marron foncé.

Admirez le résultat en vous rendant sur votre site. Voici le résultat :

Modifier les couleurs des liens au survol de la souris
Lorsque vous passez votre souris sur les liens du menu du header, ceux-ci deviennent gris foncé. Nous allons les rendre orange foncé.
Dans le fichier blockuserinfo.css à la ligne 37, changez #2b2b2b en #FF4500 (orange foncé).

Dans le fichier blockcontact.css à la ligne 16, changez #2b2b2b en #FF4500

Admirez le résultat en vous rendant sur votre site. Voici le résultat :


Bonjour,
Où est il possible de changer le texte « Appelez-nous » ?
Bonne journée.
Bonjour, dans Prestashop tous les textes sont changeables grâce à la traduction. Aller dans l’onglet localisation traduction et recherchez votre mot, vous pouvez lui donner une signification tous à fait différentes.
Bonne journée
Merci,
J’ai enfin compris où modifier ces informations.
Bonne soirée
Bonjour,
Je voudrais savoir comment on peut modifier les informations du header de prestashop,
Vous pouvez me guider svp
Bon après midi
Bonjour,
Quels genres d’informations souhaitez vous modifier ?
oui c’est possible.
Ligne 1 de blockcontact.css -> .shp-phone y rajouter « color:#lacouleur » et voilà
Bonjour, toujours pour le texte « appelez-nous » je n’arrive pas à trouver ou le modifier. J’ai trouvé ou changé le numéro de téléphone (que j’ai remplacé par un simple texte, je n’ai pas encore de téléphone associé), le picto pas de soucis non plus pour le changer.
Pour « appelez-nous au: » j’ai regardé dans Prestashop > traduction et dans le fichier « fr.php » du dossier « lang » de mon thème en vain :/
Pourriez vous m’indiquer le chemin pour changer ce fameux texte ? merci d’avance !
Prestashop traduction module et c’est dans le module blockcontactinfos
Bonjour,
Je vous remercie fortement de votre travail. Il me permet de me retrouver plus facilement pour modifier le thème de ma boutique. Elle est pour le moment en maintenance sur prestashop cloud. J’ai réussi à changer la couleur des blocks (catégorie, nouveaux produits, etc de la colonne de gauche) à la ligne 6518 du CSS global.
Je cherche à modifier l’aspect des onglets « nouveautés » « populaire » ou « Meilleur Ventes ». Si vous avez une idée, cela me permettra de gagner un précieux temps…
Je vous remercie par avance.
Cordialement
Bonjour,
Ravi que mes tuto vous soient utiles.
J’ai un tuto sur le menu :
Modifier le menu de prestashop 1.6
Bonne journée
Bonjour,
Merci infiniment pour vos tutos, clairs et concis.
Une mine d’or pour les débutants comme moi.
Sur ce tuto, pas de difficultés particulières, si n’est que je voudrais mettre une icône à la place de « Connexion » et « Contactez-nous ».
Or ce n’est pas possible via le module de traduction et je ne vois pas ce qu’il faut modifier dans le tpl (ou css).
Merci pour votre aide 🙂
Bonjour,
C’est le fichier tpl qu’il faut modifier en transformant le texte en un appel d’image.
Merci beaucoup pour tous vos conseils, moi qui suis débutantes j’ai réussis à transformer tout mon site grâce à vous !!
J’adore
Bonjour,
Merci pour vos tutos clairs et précis 🙂
Je souhaiterais supprimer la petite image de téléphone qui se situe dans le Bloc contact à côté du « apellez-nous ». Une astuce ?J’ai beau chercher je ne trouve pas l’endroit 🙁
D’avance, merci !
Edit : J’ai trouvé 🙂 Dans le fichier Nav du blockcontact il fallait supprimer la ligne icon-phone
Bonjour,
Merci pour vos tutos ! Clairs, celui-ci m’a bien aidé mais ce n’est pas le seul.
Je me bats depuis hier pour changer la couleur de l’icône « icon-phone », sauriez vous dans quel fichier il se trouve ?
Merci beaucoup.
Bonjour,
Ravis que mes tutos vous aident.
Pour modifier la couleur du téléphone en haut à gauche.
le fichier s’appelle blockcontact.css (theme/css/module/blochcontact)
Vers la ligne 10
Le sélecteur c’est :
.shop-phone i {}
modifier color : ici mettez la couleur de votre choix.
Bonne journée
Merci, j’avais déjà essayé, mais ça ne fonctionne pas par chez moi.
Je n’ai pas le thème de base et mon icone « phone » n’est pas celle par défaut.
J’ai beau changer toutes les lignes une à une dans le fichier blockcontact.css aucune ne semble être la bonne.
Je vous fais quand même une petite copie du code au cas où. C’est agaçant car mon icône est grise sur une barre grise…
comment integere son propre Html dans le site?
Bonjour, dans les fichier smarty vous pouvez intégrer du html et du smarty. Que souhaitez vous faire ?
Bonjour, est-il possible de modifier le css de prestashop à partir du configurateur prestashop en ligne ?
Non désolée ca n’est pas possible.
Pour modifier le css, il faut modifier les fichiers.
Bonne soirée
Bonjour 🙂
Merci pour ce tuto très bien expliqué !
J’ai un petit problème et je voulais savoir si vous pouviez m’aider ?
Dans la partie head de mon site, il ya une photo en arrière plan que je n’arrive pas à enlever et qui reste affiché sur toute mes pages (sauf l’accueil). Elle est issue d’un thème que j’ai acheté ultérieurement (Elisabeth fashion store)
Pensez vous savoir comment résoudre ce problème ?
merci beaucoup et très bonne journée 🙂
Bonjour,
J’ai l’impression que le thème Elisabeth est toujours actif, car c’est le css de ce thème est est chargé. C’est donc cette image qui est appellé, je ois que vous avez essayé de l’enlever dans les fichiers mais c’est son appel dans le css qu’il faut enlever.
Bonjour, merci pour ce tuto. j’aimerai modifier mon menu header. lorsque je vais au css puis j’ouvre global avec edit notepad++ j’obtiens plusieurs feuillets dont le header qui a l’extension TPL. je ne sais pas comment le modifier. sur votre tuto ça a l’air tellement simple. Merci pour votre aide.
Bonjour,
Les fichiers à modifier doivent avoir l’extention .css les .tpl sont des fichiers smarty.
Bonjour et merci pour votre tuto bien utile et efficace.
Je souhaite changer le lien du « contactform » en header pour le renvoyer vers une page CMS que j’ai créée avec un formulaire de contact plus évolué que celui de prestashop. Je n’arrive pas à trouver où changer le lien… Avez vous une idée ?
Merci d’avance,
Pierre
Bonjour,
Il se trouve dans le .tpl du module
Bonjour et merci pour ce tuto. Dans le thème bootstrap par défaut de PS 1.6 je n’ai pas l’icone enveloppe pour Contact dans la barre nav en haut. Je l’ai donc ajoutée comme ceci : juste avant le lien dans nav.tpl mais cela ne s’affiche pas. Que fais-je comme erreur ? Merci !
Bonjour,
Lorsque vous modifiez les tpl, il faut vider le cache de Prestashop, l’avez vous fait ?
Bonjour,
Je suis sous prestashop 1.6.1.14 en local.
Je souhaite placer les éléments « rechercher » et « panier » au même niveau que « contactez-nous » et « connexion ».
Comment dois je procéder ?
Pour l’instant ces blocs sont sous mon logo dans mon header, mais impossible de les déplacer. J’ai essayé via le back office dans modules/positions, mais il semble que ce ne soit pas la solution ?
Merci pour votre aide précieuse.
Bonjour,
Il faut les regreffer sur un autre hook et si ca n’est pas possible sur le hook de votre choix, il faut toucher aux fichiers sources en y a joutant le hook de votre choix. Mais c’est un peu délicat je vous déconseille de le faire si vous n’êtes pas à l’aise en php.
Bonne journée
RE bonjour,
Merci pour votre réponse.
J’ai effectivement greffé le bloc recherche sur la barre de nav.
En revanche j’essaie de modifier l’aspect couleurs, tailles…. dans le fichier blocksearch.css. Aucune des mes modifications sont prises en compte, même en plaçant des « !important ».
C’est assez curieux, d’autant que j’ai fait toutes ces mêmes modifs pour les blocs « panier », « connexion » et « contact » sans souci.
On dirait que le fichier blocksearch.css n’est pas pris en compte.
Auriez-vous une idée d’où cela peut venir ?
Merci.
Bonjour, super tutoriel mais malheureusement je ne trouve pas la réponse à ma question
J’aurais aimé ajouter un lien à côté de connexion
Comment puis je faire celà
J’aurais aimé avoir
Contactez-nous – Connexion – SAV
Bonjour, Normalement le module information de contact fait ca, sinon c’est dans le code qu’il faudra le rajouter.
Bonne journée
Malheureusement, on ne peut pas le faire dans ce module, je ne peux juste mettre que les données d’adresse
Où dois je ajouter le lien? dans quel fichier ?
merci
Bonjour,
C’est dans le tpl du module qu’il faudra le rajouter.
Bonne journée
svp quel est le nom de fichier tpl?
Modifier le menu du header, connexion et contactez-nous
Bonjour ,
Comment Modifier le menu du header, connexion et contactez-nous avec la version 1.7 SVP Merci
Bonjour
Je n arrive pas a changer le texte de mon header comment puis je faire
Merci
Bonjour ca dépend de quel texte vous parlez. En général le texte provient d’un module, il faut trouver quel module.