Ajouter des catégories ou des liens, afficher ou non la barre de recherche dans le menu du haut
Dans ce tutoriel, nous allons voir comment ajouter nos catégories dans le menu du haut. Nous verrons aussi comment ajouter des liens externes ou internes.
Ce tutoriel existe aussi pour prestashop 1.7
Ajouter des catégories dans le menu du haut.
Cliquer sur module, puis faire une recherche de menu haut. Cliquez sur configurer.

La zone sur la gauche correspond aux éléments qui vont apparaître dans le menu. Sur la droite les éléments que vous pouvez nativement inclure dans votre barre de menu : pages cms, les catégories, produits etc… Pour le moment notre zone à gauche est vide car nous n’avons rien mis.

Dans un précédent tuto, nous avons créé deux catégories que nous allons rajouter à notre menu. Sélectionner la catégorie que vous voulez mettre dans votre menu et cliquer sur ajouter. Refaire cela pour toutes les catégories que vous souhaitez ajouter. Les sous-catégories s’ajoutent automatiquement dans le menu (en-dessous au passage de la souris sur la catégorie), ce n’est pas la peine de les rajouter sauf si vous souhaitez qu’elles apparaissent dans la barre de menu.

Vous pouvez ajouter n’importe quel élément de droite en le sélectionnant et en cliquant sur ajouter.
Si l’ordre d’affichage ne vous convient pas, vous pouvez sélectionner un élément dans le bloc de gauche et le faire descendre ou monter avec les flèches.

Afficher ou non la barre de recherche dans le menu du haut.
Vous pouvez choisir d’afficher ou de ne pas afficher une zone de recherche dans votre barre de menu. C’est une barre de recherche qui fait doublon avec celle qui est tout en haut, donc si vous activez celle du menu je vous conseille de supprimer le hook de la recherche qui est tout en haut.
![]()
Ajouter des liens qui ne sont pas proposés.
Ajouter des liens internes.
Si vous souhaitez ajouter des liens vers des pages de votre site qui ne sont pas dans la liste proposée, par exemple un lien vers la page contact, il vous faut d’abord trouver l’adresse. Pour notre exemple le lien vers la page contact apparaît dans le footer. Depuis votre boutique, cliquer sur le lien vers la page contact dans le footer et noter l’adresse dans la barre d’adresse, normalement c’est : http://adressedevotreboutique/contactez-nous.
Dans le libellé écrire : contact, puis dans lien écrire l’url du lien, sous la forme http://adressedevotreboutique/contactez-nous, ou alors vous pouvez directement mettre juste /contactez-nous (c’est mieux), ça marche aussi. Enfin choisissez si vous souhaitez que le lien s’ouvre dans une nouvelle fenêtre ou pas. Puis cliquer sur ajouter.
Votre lien est maintenant apparu comme n’importe quel autre lien dans le bloc de droite (tout en bas). Sélectionnez-le et ajoutez-le à votre liste.
Ajouter des liens externes.
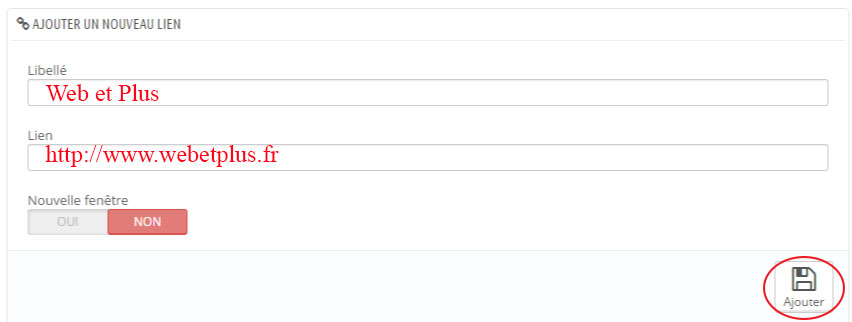
Si vous souhaitez ajouter des liens vers des pages externes à votre site (par exemple un lien vers le magnifique site de web et plus), dans le libellé, marquer le nom du lien, puis dans lien, l’url du lien et enfin choisissez si vous souhaitez que le lien s’ouvre dans une nouvelle fenêtre ou pas. Puis cliquer sur ajouter.

Votre lien est maintenant apparu comme n’importe quel autre lien dans le bloc de droite (tout en bas) sélectionnez-le et ajoutez-le à votre liste.



Merci c’est très pratique ce tuto. Seul point que je n’arrive pas à résoudre, comment faire dans le cas d’un site en plusieurs langues pour afficher des menus traduits différents en fonction de la langue ?
Prestashop gère les traductions en natif, pouvez vous m’expliquer quel est le problème ?
Bonjour,
J’ai déjà bien avancé grâce à vos conseils (et à d’autres aussi), un GRAND merci !
Je rencontre le même problème du « Menu Haut horizontal » absent sur la 2ème langue … mais j’utilise le default-bootstrap.
Je n’ai pas trouvé de bouton « fr/en » au niveau des liens du menu, ou ailleurs, qui me permettrait de paramétrer la version anglaise du menu.
Avez-vous une piste ? (le site est en réfection, et la nouvelle version dont je parle n’est pas en ligne)
Oups ! Sorry …
Les catégories n’avaient pas de noms en anglais ! l’erreur est réparée.
Bonjour
J’ai installé un template prestashop et le menu ne se gère pas du tout par Menu haut horizontale et je ne sais pas du tout comment y accéder!
Pouvez vous m’aider s’il vous plait.
Le template utilisé est:
http://addons.prestashop.com/demo/FO16733.html
Merci pour vos réponse
Isabelle
Bonjour,
Le menu doit être géré par un autre module, quand vous tapez menu dans la recherche le module doit apparaître.
Bonne journée
Bonjour.
Merci pour ce tutoriel très claire.
J’aimerais créer des sous-menus des liens menus mais je n’arrive pas car ce n’est pas une catégorie. Par exemple sous menus du ‘Web et plus’ comme affiché sur l’illustration.
Merci.
Miha
Bonjour,
Avec le module par défaut de prestashop ce n’est pas possible.
Bonne journée
bonjour
j’ai un problème après avoir ajouter une catégorie de produit je peut pas accéder a certaines pages comme page d’accueil
et après suppression de cette catégorie le problème reste le même
merci de m’aider
Bonjour,
Moi je cherche à faire un double menu.
j’ai un menu de base, je voudrais y ajouter un onglet qui va lui, rediriger vers un nouveau menu.
Est-ce possible ?
C’est peut etre pas super clair, mais je reste dispo pour plus d’information
Bien à vous
Bonjour,
Ca n’est pas trés clair. Qu’entendez-vous par rediriger ? Une nouvelle fenêtre s’ouvre ou un déploiement. Qu’y aura t’il dedans ?
Bonne journée
Bonjour,
J’ai trouvé presque ce que je voulais faire et c’est vraiment trop pénible pour peu de résultat.
J’ai décidé d’installer une deuxième boutique, ceci ira parfaitement bien.
Par contre, sur ma boutique actuelle, je souhaite faire un nouvelle onglet avec un sous-menu déroulant. Actuellement il est en ligne avec un
display:block;
Quand je cherche à le modifier avec le debuggeur, ca change rien.
Merci
Bonjour,
Merci pour ces explication, je souhaiterais savoir comment je peux mettre les produits dans un des onglets crées sur le menu haut, alors que la sous catégories est inexistante.
Je sais pas si j’ai été claire :/
Bonjour, j’ai un problème avec le menu de mon site PestShop. Lorsque je lance une commande et que je reviens à la page d’accueil, le menu disparaît complètement.
Bonjour, Vous êtes sur quelle version de Prestashop ? Quel thème ? Pouvez-vous me donner une url pour que je regarde ?